ESPN Fantasy Homepage Redesign
I just want to find my fantasy team.


Background
Client: Myself
Role: UI & UX Designer
Year: 2024
Project duration: One day
Context
As football season approaches one of the things I look forward to most is playing fantasy football. This year one of my leagues is using ESPN’s platform. While scrolling on my computer recently, I decided I wanted to check out my team, so I headed over to ESPN’s fantasy website.
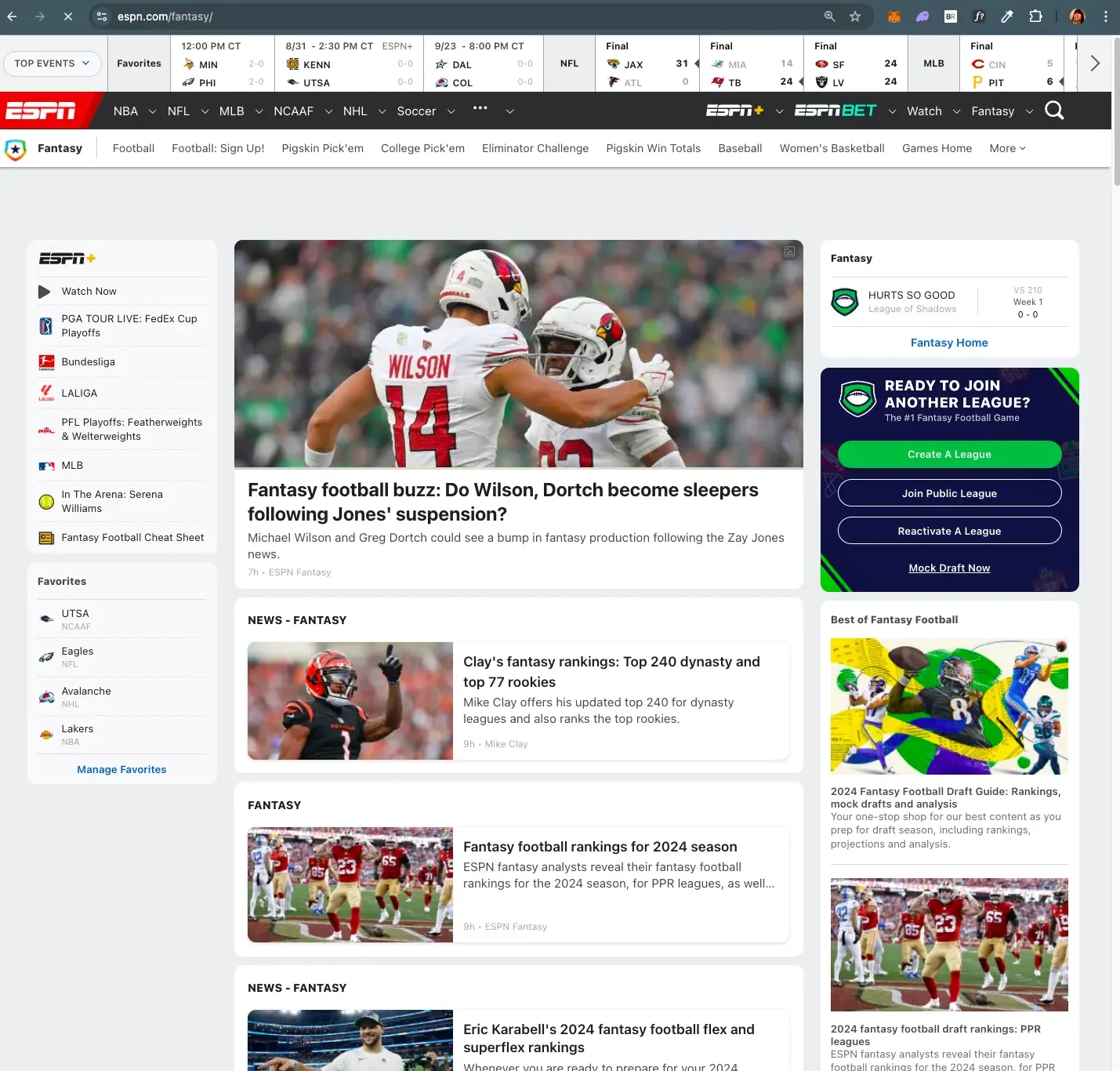
When I got to the homepage, I was completely overwhelmed and frustrated with the user experience. I couldn’t find my team and was bombarded with a million articles, immense NAV bars, and countless features. So I decided to redesign the page for a more intuitive user experience.
The following is my redesign process and the result.
The following is my redesign process and the result.
Process
For this project I decided to use a modified version of a design sprint but instead of completing it in a week, I only gave myself one day to ideate, build, and launch the page.
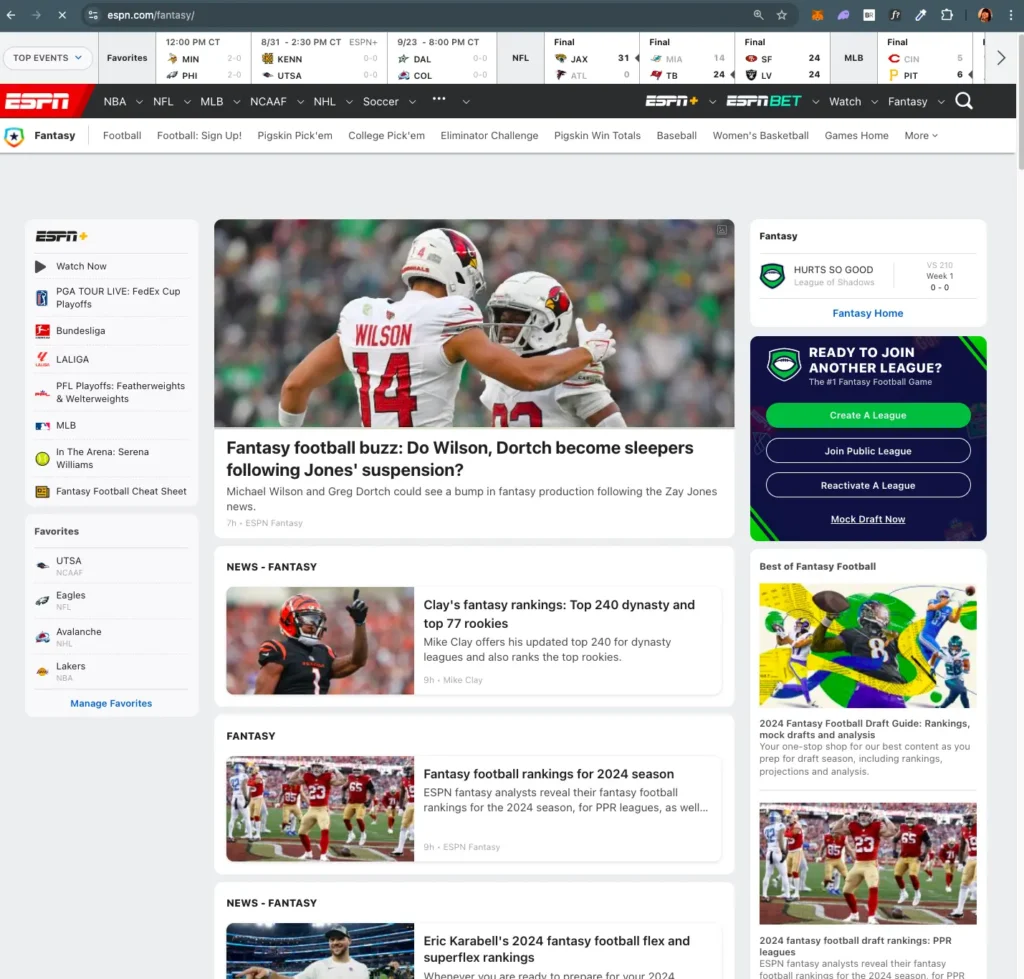
Problem

This section may be useful to some users, but the majority are likely not on the fantasy homepage to find their ESPN+ account or their favorite teams.
I felt like these NAV bars were too busy and could easily be condensed. There is a fantasy tab in the main NAV bar and then another whole tab dedicated to fantasy with the same information.
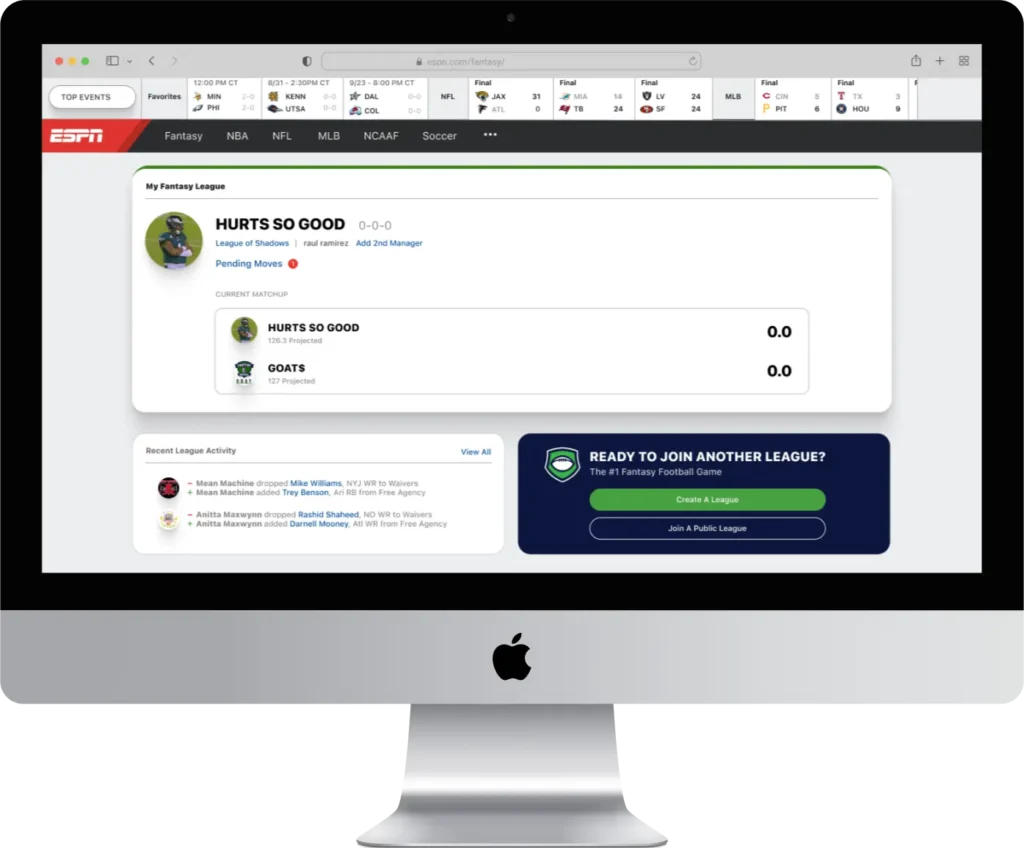
After searching for a minute or so, I finally found what I was looking for: my fantasy league and team.
I feel like this should be the main focal point of the page, not hidden off to the side.
My main issues with the design of the homepage are poor visual hierarchy, there are too many features & sections included, and the overall page feels very busy. Without a clear user journey, the user experience of the page can become frustrating and overwhelming.
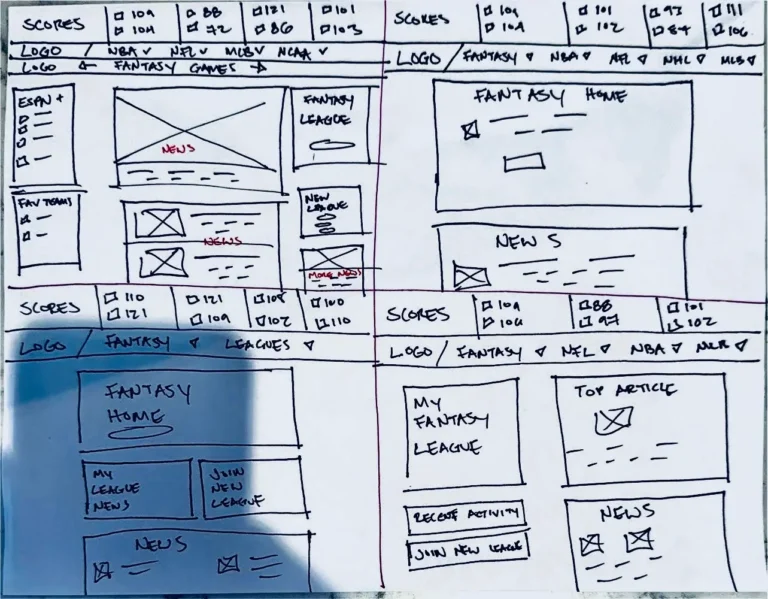
Possible Solutions (Wireframe Sketches)

I first began by sketching the original homepage (top left) and then came up with 3 different variations of a redesign. My main goal was to find a way to make the user journey more intuitive without removing too many features.
I eventually settled on a variation of the bottom left wireframe.
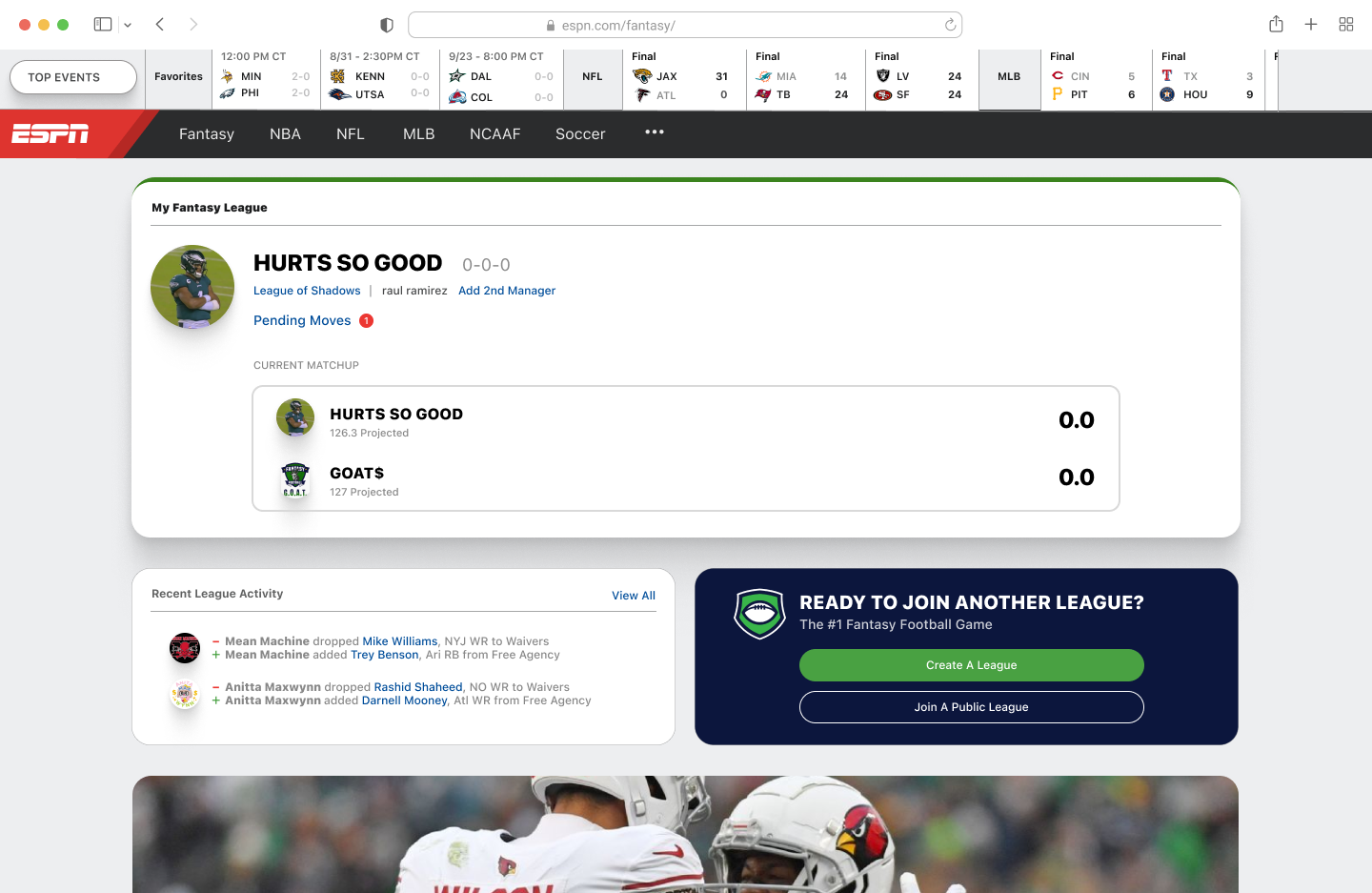
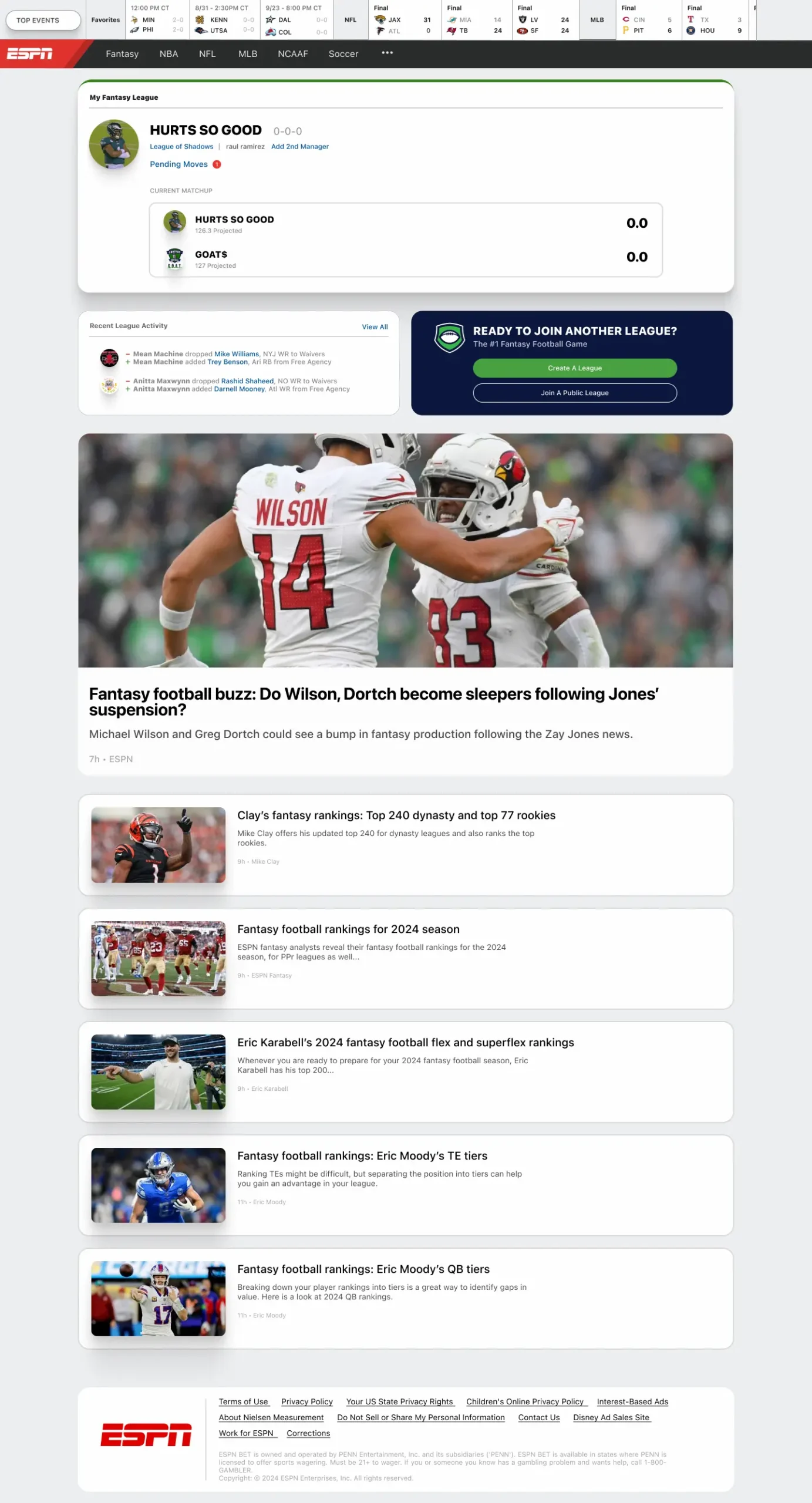
Final Design

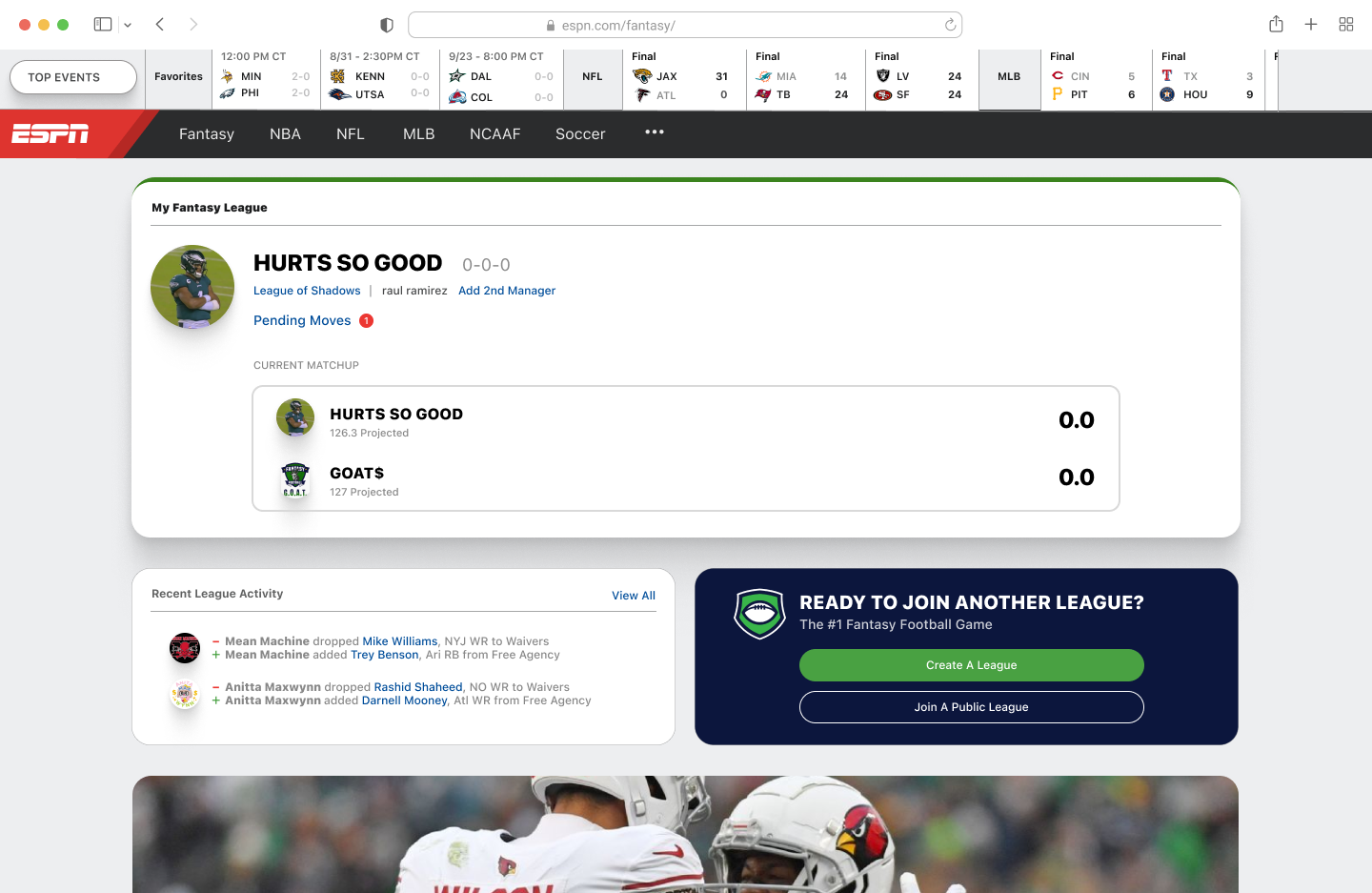
The original page included 2 different NAV bars with over 20 different links to click.
I decided to condense the two NAVS into one to clean up the top of the page.
I edited the hierarchy of the page to include the user's fantasy team and league at the very top.
I would assume most users are on the fantasy homepage to find their league and/or team, why was it hidden off to the side?
I added a section that shows recent activity in the user's fantasy league. Before, you had to click a link and open a new page to find this information.
This section was also moved to a more user-friendly area.
Of course sports articles must be included (this is ESPN after all), but why not put them in a more convenient location instead of flooding the whole page with them?
Before

After

What I Learned
Although this design challenge was just for fun, it taught me the importance of designing web pages with your user as your main focus. I was so dissatisfied with ESPN’s Fantasy homepage that I decided I should take matters into my own hands and design something I think is better for their users.
Moving Forward
I would like to do more of these redesigns in the future to learn better design principles and to improve my overall design skills.